Many of my posts this semester have discussed the integration of CAD and GIS for Temple’s campus to build a better campus map. This is a process that many universities have been doing in order to understand more about the data that lives on their campus. Having a better visualization of the campus ultimately improves the experience for students, staff, visitors, and the larger community. Here are a few examples of institutions with excellent campus maps and what makes them impressive:

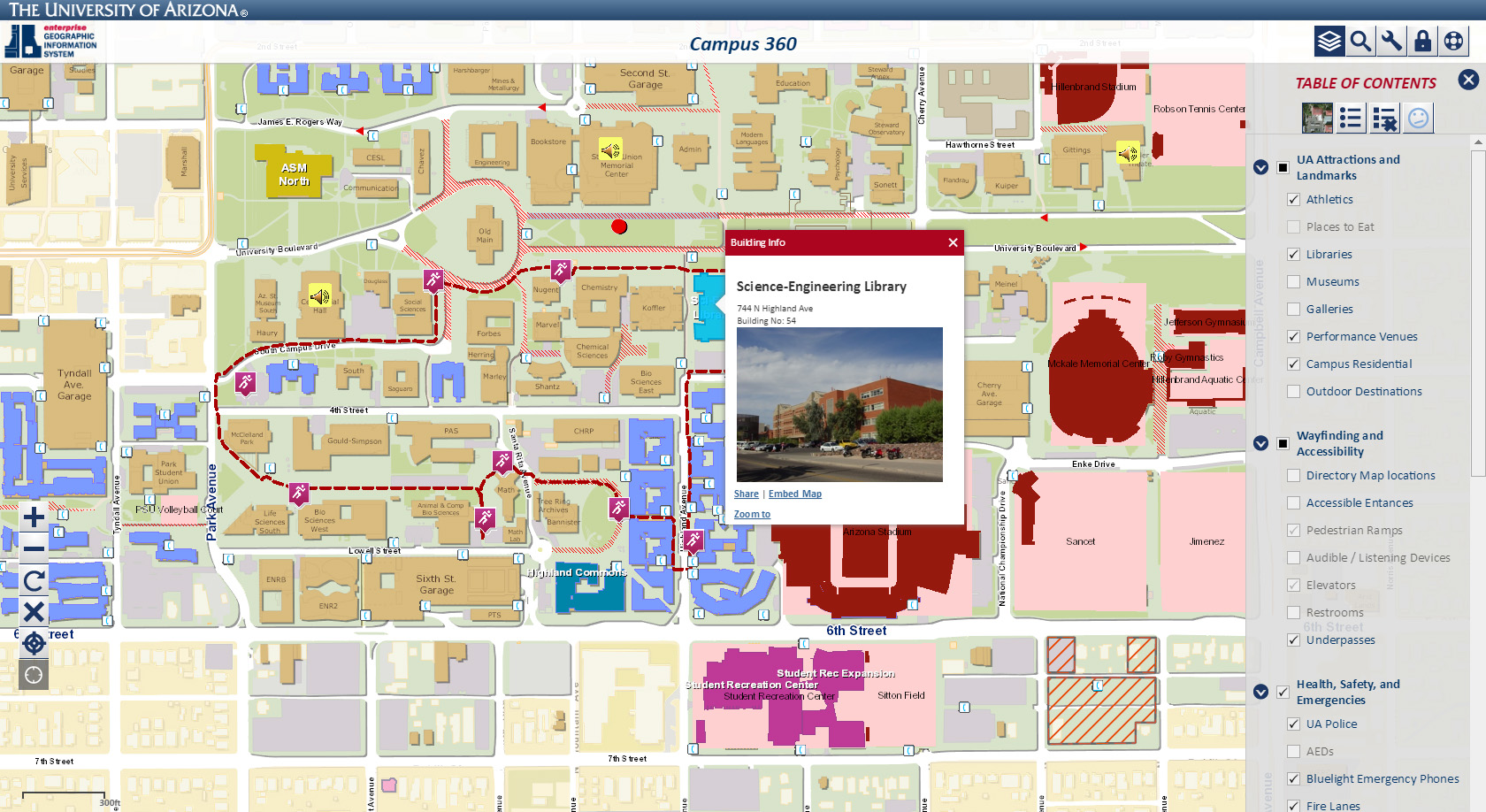
The University of Arizona has an exceptional collection of campus data available on their website. I picked University of Arizona for this list because they made several types of maps for different audiences- such as the public campus map, the private university interior map, or the campus sustainability map. All the maps look different and are for unique audiences, yet still have a tremendous wealth of information, an easy to use interface, and look graphically appealing.

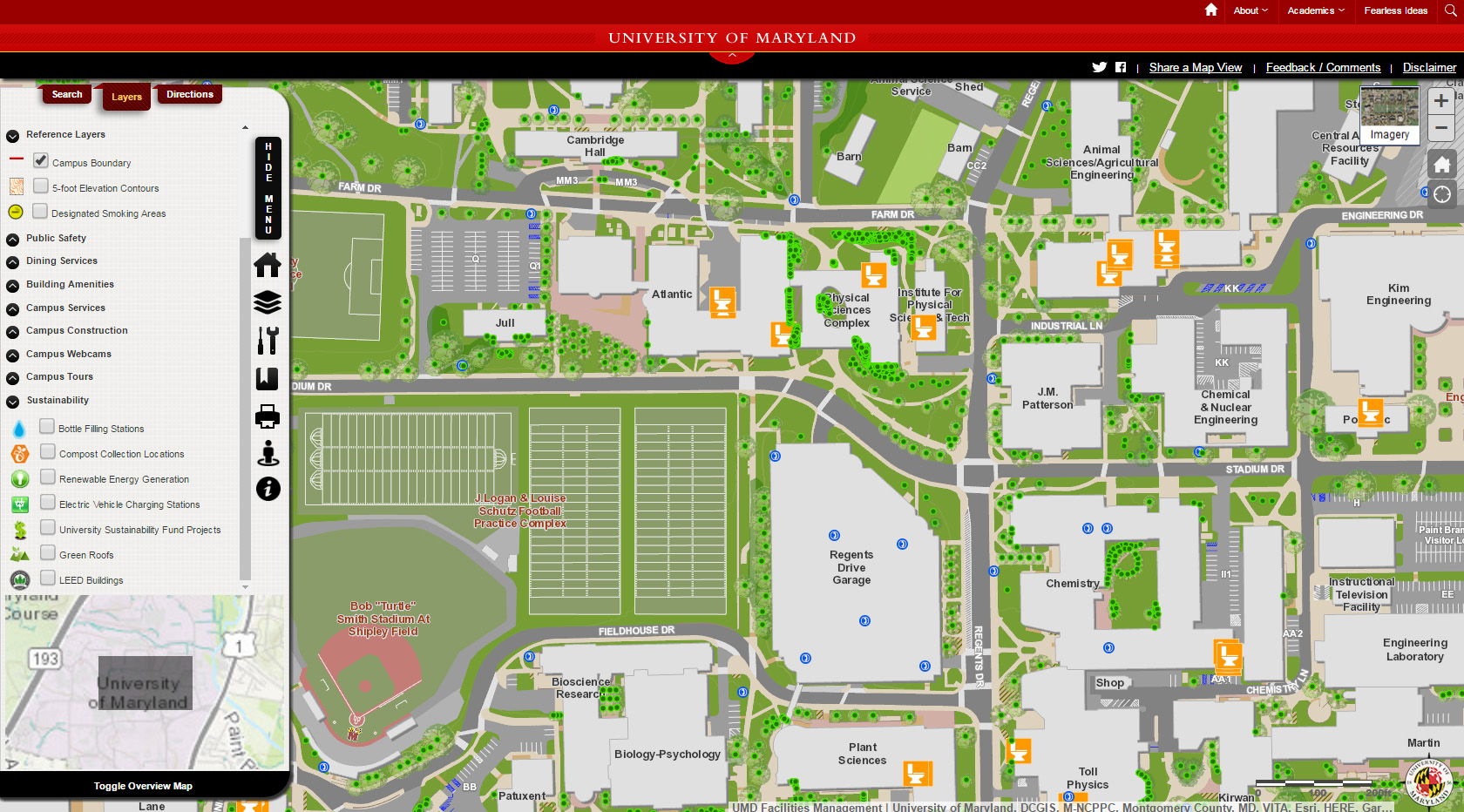
A campus plant inventory! Designated smoking areas! Bottle filling stations! The University of Maryland campus map truly sets the bar for campus information. Also, the map includes a helpful Overview Map and a search feature that is very easy to use.

Arizona State has one of the most beautiful campus maps you will see. They worked with the company CampusBird to produce a series of illustrative maps that look more like a classic retro video game instead of an education institution. Additionally, they have a remarkable amount of information including the species of every tree on campus and high-quality panoramic images of campus landmarks.

The ESRI Campus Viewer is a demo campus application that ESRI is developing to make 3D campuses. As you could see, it isn’t perfect but almost all applications visualizing floorplans in 3D struggle to be easy to navigate. There is a fantastic wayfinding tool built in to get from room to room, but it still looks like there is some way to go until this is a viable option. However, it’s worth keeping an eye on how the Campus Viewer tool is developed because it won’t be too long until universities start considering developing 3D campus maps.
Having a multitude of data on the campus means that different departments can work together to analyze campus problems. For example, Campus Safety and Sustainability could work together to understand the patterns of bike thefts on campus. Furthermore, emergency management can work with scheduling to understand when and where students are at certain times of the day in order to plan for an emergency. This type of deeper understanding of the campus is essential to understanding how space is used on campus.