It’s the middle of the semester and most of the Code Rascals are busy with library instruction. As an instructor, I typically rely on slide decks created in PowerPoint to deliver workshops and presentations to courses. Slide decks help me stay on track during a talk, prompt discussion and explain workshop activities, and create a record of how I’ve tailored sessions for different sections of the same class to meet student or instructor needs. I also really like designing slides. It’s a creative, almost soothing activity, that offers a brief distraction from more complex tasks.
Each semester I find myself dusting off slide decks from previous semesters to reuse and repurpose in old and new courses. Locating and editing slide files is a reminder of the ways PowerPoint falls short as a presentation tool for me (storage and access to the files can be cumbersome, custom fonts don’t display on some machines). I’m getting better at keeping my instruction files organized, but I still find myself scrambling to identify the most recent version of the slide deck, to remember which version I used for which instructor, and to ensure the slideshow will display properly on older PCs in campus classrooms I may have never set foot in. And, then I also have to successfully transport the files with me to various campus locations. OwlBox has been great for cloud storage and organization, but navigating within OwlBox to locate the file at the beginning of class can cut into instruction time, and there’s always a worry that wireless access will cut out leaving me unable to access my files. I hear that some folks use USB thumb drives, but I have a talent for losing those.
I do like PowerPoint, and this is not a rant against it. It’s typically my go-to presentation tool, but I’ve experimented with a couple of other tools this semester.
Slides (slides.com)
Slides is a web-based tool (with a free version) that allows you to create and store your slides in one place. The slides are HTML-based, built on reveal.js, an open source HTML presentation framework, and are viewable through a browser, so you don’t need to to have access to PowerPoint or other software to access them.


Benefits
- Simple, intuitive editing interface
- Version control
- Slideshow can be played from your browser
- Slide decks can be downloaded in the free version
- Displays the same across devices (so, less worrying about whether the fonts you chose, images you selected, etc. will display properly on a different machine)
Drawbacks
- Slide decks are public under the free version
- A few of the transition effects are reminiscent of Prezi’s that make people feel sick
- Downloadable files are not recommended for offline play; you really need an internet connection if you want to retain the styling and functionality of the slides
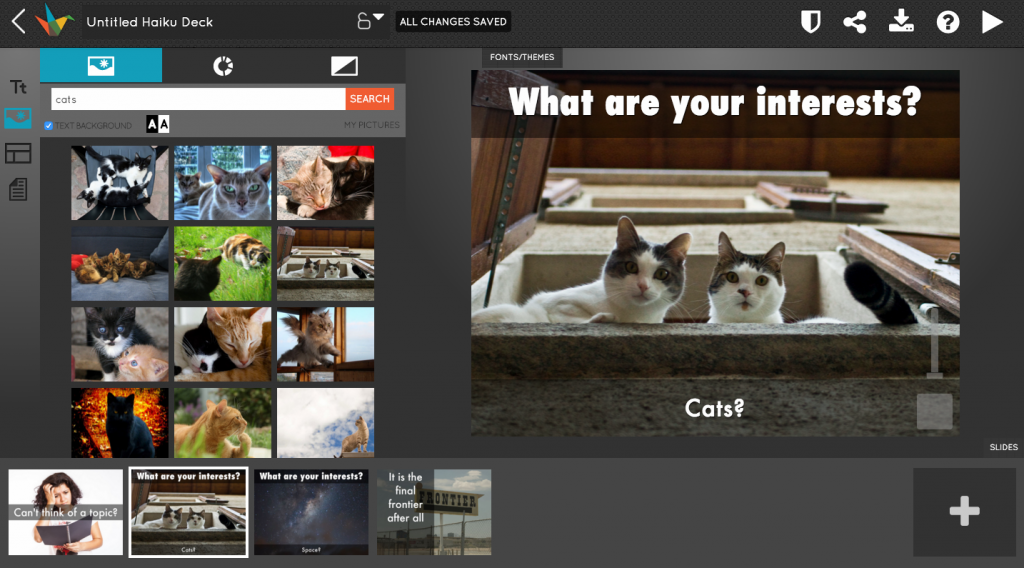
Haiku Deck (haikudeck.com)
Haiku Deck is another web-based tool. I’ve only played with Haiku Deck a little, but the interface immediately feels less intuitive than Slides. I couldn’t control-z to undo my edits which could honestly be a deal-breaker. The great thing about Haiku Deck is the access to images, so if you’re one of those folks who loves using stunning photos to add meaning to what you’re saying, this may be the tool the for you.

Benefits
- Embedded image search within the application
- Access to high-quality images that photographers have licensed under Creative Commons
- Automatically pulls in the attribution for photos
Drawbacks
- Slide decks are public under the free version
- Slide deck cannot be downloaded
- Lots of pop-ups asking you to upgrade (though, it should be noted they have an education edition for only $5)
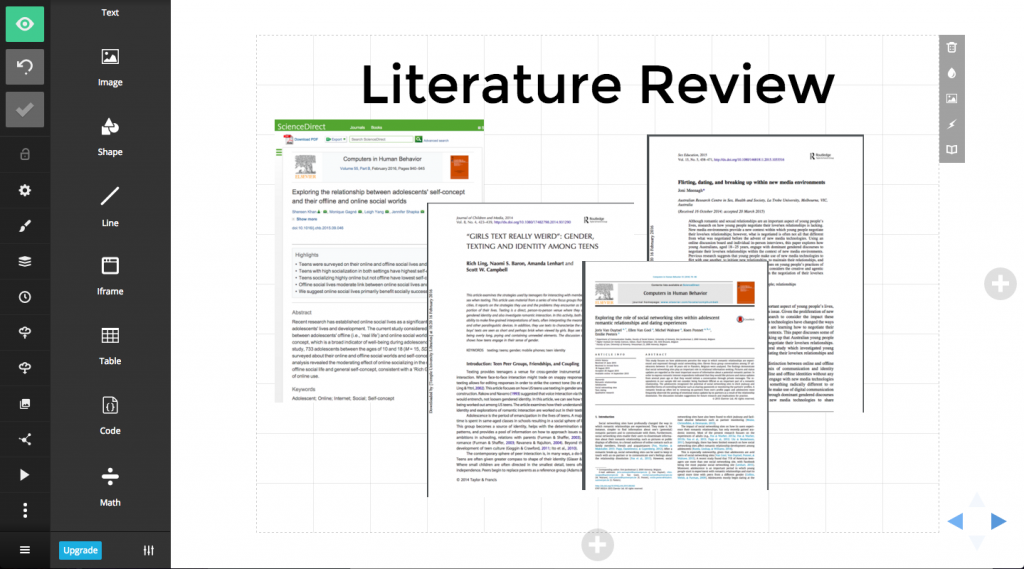
So, should you try any of these? Sure, but remember that the message of your presentation should not be overshadowed by your medium. It’s probably best not to use a new tool just for the sake of using a new tool. A good rule of thumb for using a PowerPoint alternative is to use it because it does something PowerPoint cannot do. For me, Slides offers portability, the assurance that my presentation will display the way I want it to, and access to speaker notes regardless of equipment setup which makes it a good tool in presentation environments with a lot of unknowns. Will I stick with it over PowerPoint? I’m not sure, but I enjoyed making these slides for one of my Gen Ed classes.
🙂