How Can We Help?
Uploading Images – Gutenberg editor
When creating or editing a WordPress page or blog post, you can easily add images at any time using the WordPress Media Uploader tool. Here’s how to add an image, step-by-step, using the Gutenberg editor. If you would like more information about Media in WordPress, please check out this article
Step 1 – Add Block
In order to add an image to your page or post, you must first insert your cursor in the block where you want the image to appear. By placing your cursor within your text, you can add images inline with your content. You can also place your cursor on a blank line if you want the image to appear by itself instead.
Step 2 – Add Image block
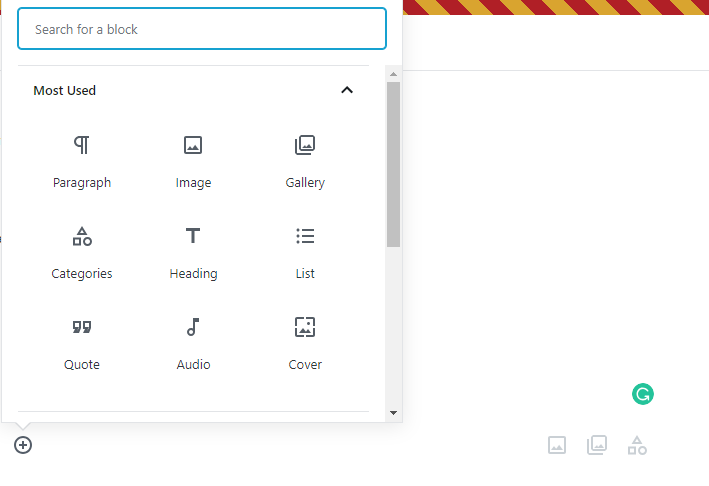
Here you will want to select the ‘Image‘ block
Step 3 – Add image
At this point, you will be given three options for uploading the image onto your post/page.
- Upload – Upload will allow you to upload your media files to the WordPress site. once you upload an image once this way you can find the media file in the ‘Media Library’
- Media Library – This is the gallery that holds all your Uploaded media content for your the WordPress site.
- Insert from URL – Here you can share an URL to an image and have the linked image appear on the page.
Step 4 – Working with the Image
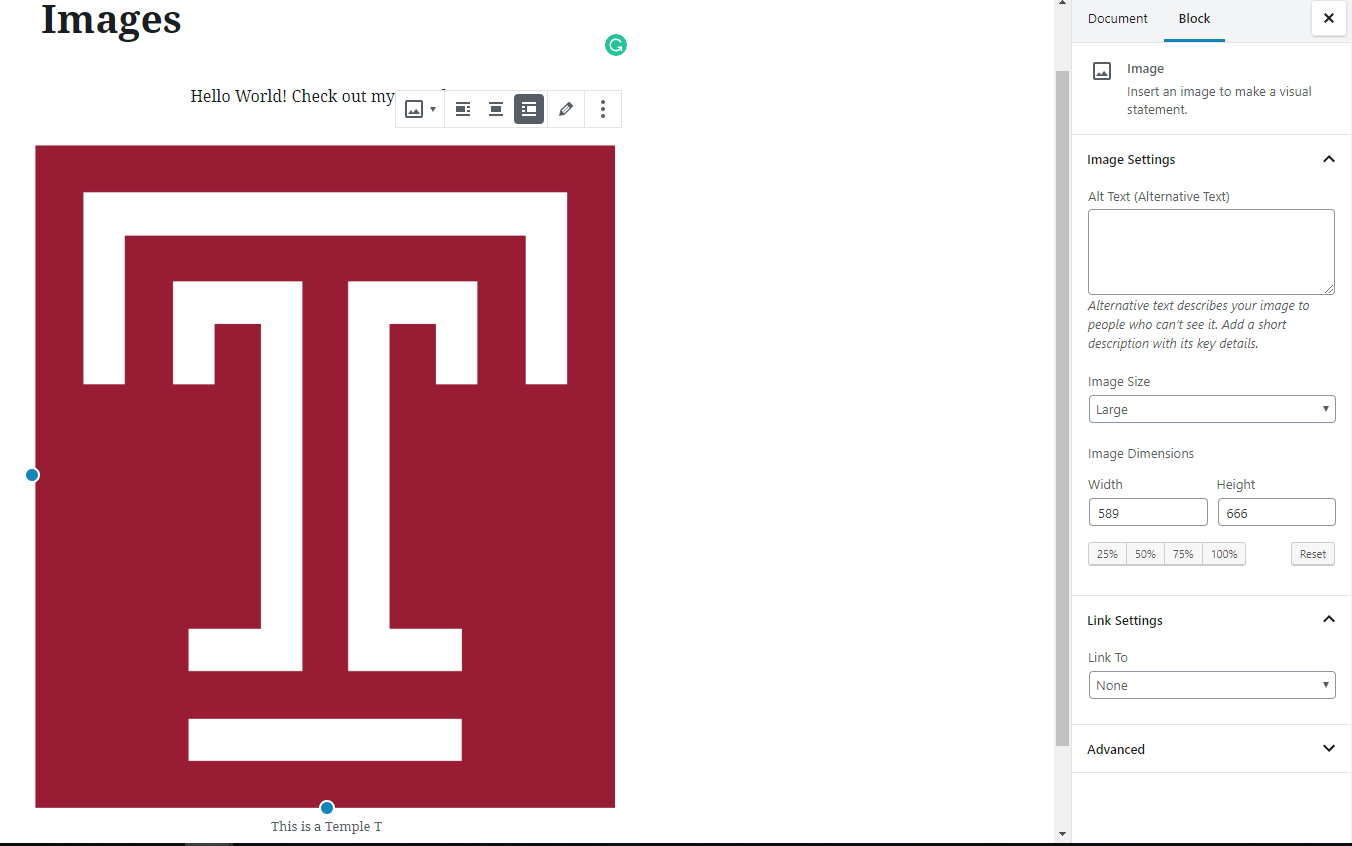
Once you have inserted the image onto your Post/Page you can edit the image by clicking on the image. Once you have clicked on the image, there will be settings where you can edit the image on top of the image, as well as to the right.
Image Link Settings
The Link To settings determine the URL/web address to which the image will be linked when clicked on by a visitor to your site. You can specify the following image link settings:
- Attachment Page: Links your inserted image to its WordPress media attachment page.
- Media File: Links your inserted image directly to the original, full-size version of the file.
- Custom URL: Allows you to set a custom link URL for your inserted image to link to when clicked.
- None: This setting will remove the link completely, rendering the image “un-clickable”.
Image Size
The Size settings determine the size of the image you are adding to your site. By default WordPress creates a range of four image size for you to choose from:
- Thumbnail: Displays a small thumbnail-sized version of your image on the page/post. Note, by default the Thumbnail size is a square, so some cropping of your original image may occur.
- Medium: Displays a medium-sized version of your image on the page/post. This is a good size to use with Left/Right alignments, as it leaves sufficient space for legible text to either side.
- Large: Displays a large-sized version of your image on the page/post. Note: WordPress will determine the width of the content column of your theme, and display the largest possible image for that space.
- Full Size: Displays a full-sized version of your image on the page/post. Note: WordPress will determine the width of the content column of your theme, and display the largest possible image for that space. If your original image is larger than this column width, the full size of the image may not be displayed.
When you select one of these default sizes this will automatically change the Image Dimensions.
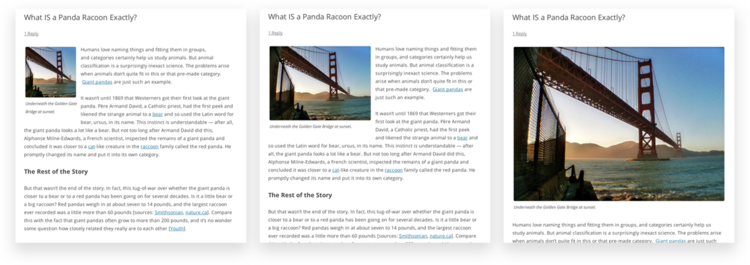
| Thumbnail, Medium, and Large image sizes (Image Alignment: Left) |
You can visit the Settings>Media section of your WordPress dashboard to customize the above image sizes.
Image Alignment
The Alignment setting allows you to determine where you would like the image to appear in your content area and how it interacts with any text on the page. You have the following image alignment options to choose from:
- Left: Aligns the image on the left hand margin, and any text that is on the page wraps (or flows) around the image to the available space on the right.
- Right: Aligns the image on the right hand margin, and any text that is on the page wraps (or flows) around the image to the available space on the left.
- Center: Aligns the image to the center of the page, with no text displayed around it.
- None: Inserts the image in to the page with no alignment
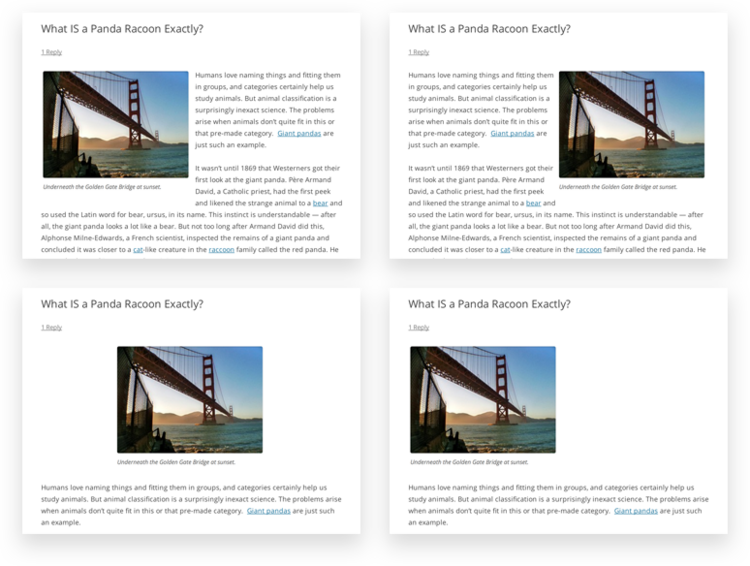
| Top row: Left and Right alignments. Bottom row: Center and “None” alignments |





You must be logged in to post a comment.