How Can We Help?
Typography on Sites.temple.edu
Here on Sites, we offer different ways for a user to change the typography on their site. In this article, we will go through the different methods to do so.
What is Typography?
Web typography refers to the use of fonts on the World Wide Web. When HTML was first created, font faces and styles were controlled exclusively by the settings of each web browser.
With WordPress, you have the ability to change these settings in a handful of different ways.
How to Change Font Size, Color, Family & Style in Elementor Page Builder
Many Elementor Widgets offer the ability to edit text color and typography settings. These design options are located in the widgets’ Style tab.
Style
Text Color: Choose the color of your text
Under the Widget Setting > Style, click the  icon to access the typography settings.
icon to access the typography settings.
Typography
- Family – Choose your font family
- Size – Choose a size for your font
- Weight – Choose the weight of the font
- Transform – Choose the Transform properties for the font
- Style – Choose between Normal, Italic, and Oblique
- Decoration – Choose the text Decoration
- Line-Height – Use the slider to set your line-height
- Letter Spacing – Use the slider to set your letter spacing
How To Change Font In Gutenberg Editor and Classic Editors.
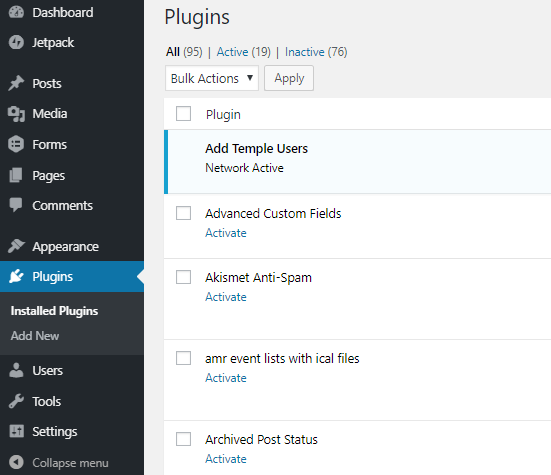
- The first step is to navigate to the ‘plugins‘ tab on the menu.
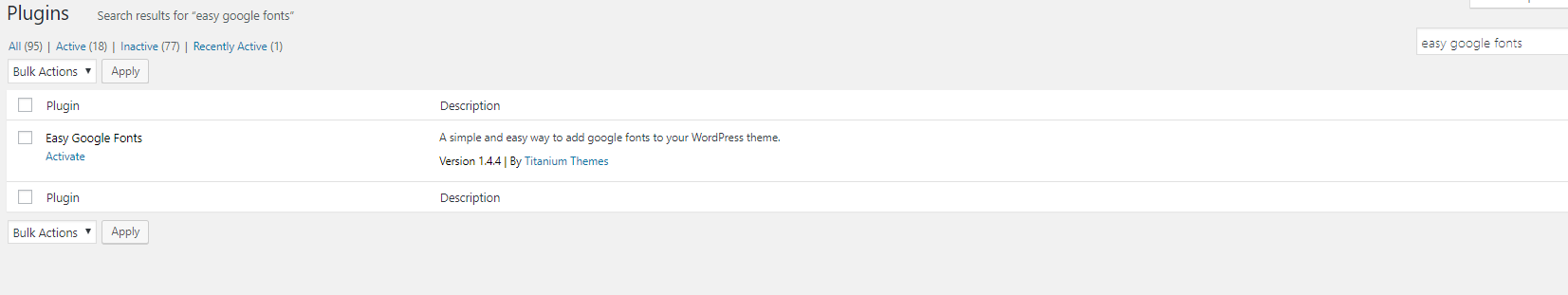
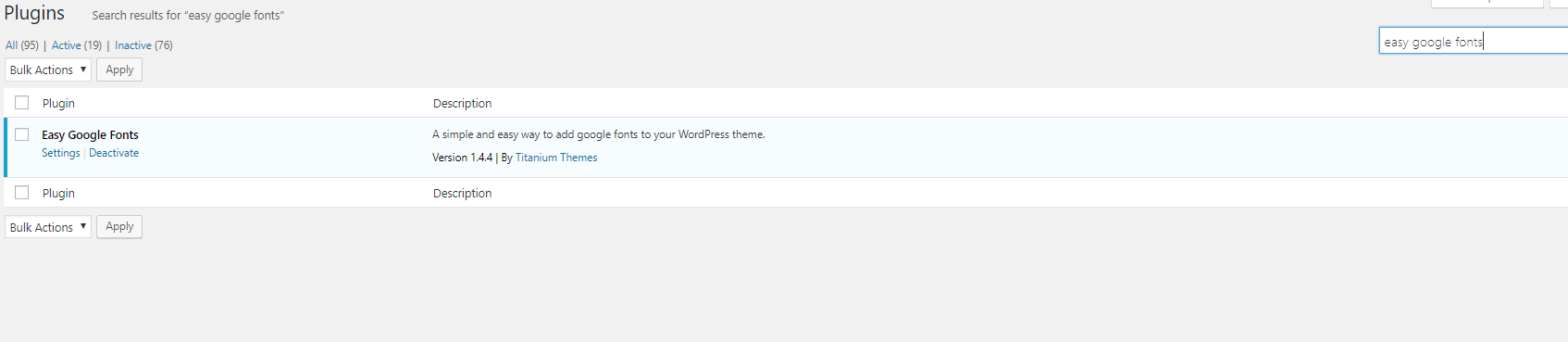
- once in the plugins menus, search for ‘Easy Google Fonts‘ and click the ‘activate‘ button underneath it.
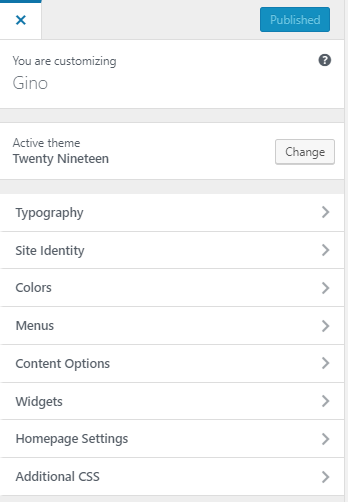
- Now, go to Appearance → Customise to change font in Gutenberg Editor.
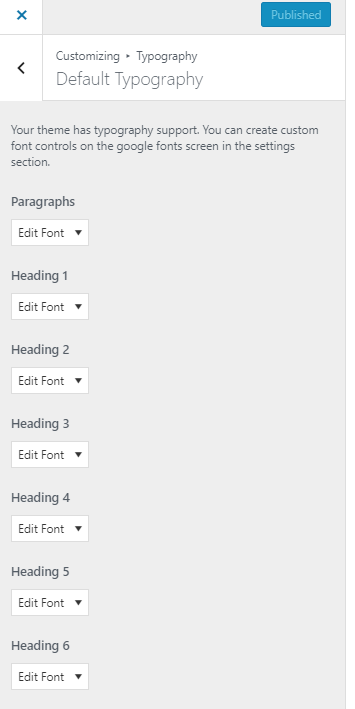
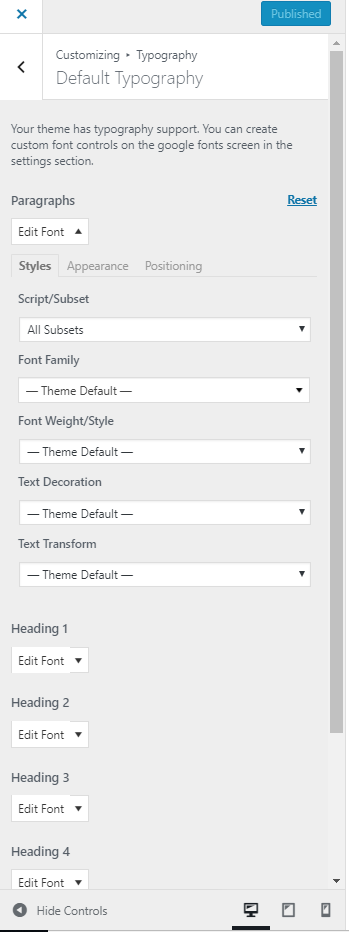
- Click on Typography and to change Content font go to Default Typography → Paragraphs








You must be logged in to post a comment.