Code Editor in Gutenberg Editor
The Gutenberg editor gives you a visual interface that makes it easy for you to compose a page or post. However, many people still edit their content using the code editor. Fortunately, the code editor is still present within the Gutenberg editor. You can edit the entire post or page as code, or you can edit individual blocks as code. We will show you how to use the code editor in the Gutenberg editor using a sample post.
If you want to learn how to use the code editor on the classic editor, you can learn how to do so here.
USING THE CODE EDITOR TO EDIT AN INDIVIDUAL BLOCK
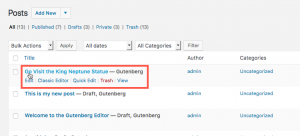
- In order to access the code for an individual block you will need to be logged into the WordPress Administrator Dashboard. Open the page or post that you wish to edit using the Gutenberg editor.

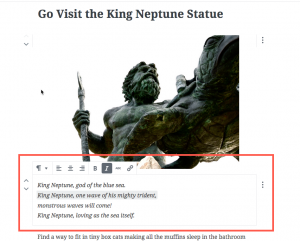
- Click on the block that you wish to edit with the code editor.

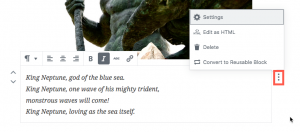
- To the the right of the block you will see 3 vertical dots. Click on the dots.

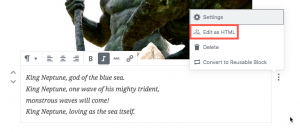
- A pop-up menu will appear. Click on the option labeled Edit as HTML.

- You will then see the block displayed in code. Make your changes or additions to the block.

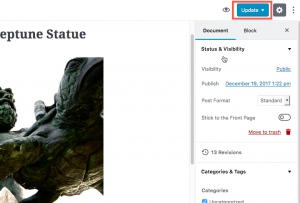
- Once you are finished, you will need to click on the Update or Publish options in the top right corner of the editor in order to save your changes. Note that if you wish to see the block in the visual editor after the changes, simply click on the 3 vertical dots again and then click on option labeled Edit Visually.

You must be logged in to post a comment.