Using CSS Ready Classes In Gravity Forms
How to Use Ready Classes
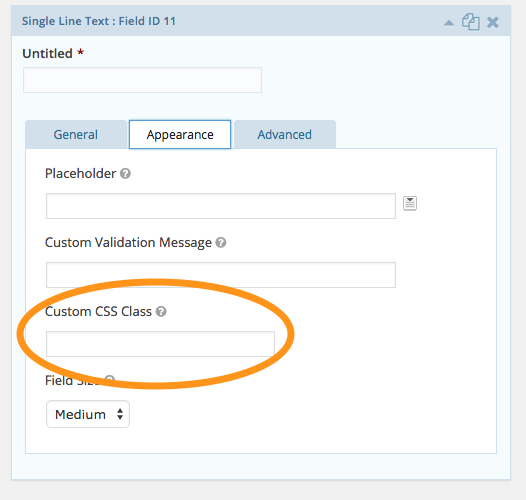
To add a Ready Class to a field, just edit your form in the Form Builder and then select the field you want to add the classes to. Under the “Appearance” tab, you’ll see an input called “CSS class name”. Add the Ready Class name or names you want to add to the field here and then save the form.
Please note that this feature does NOT update live in the Form Builder. After you specify your Ready Class names, just save the form and you’ll see the classes being applied to your form in the preview window and on the live site.
The Ready Class Names
Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS.
Halves (2 Columns)
Note: These only work with the “top label” form layout option and are intended to be used in left half/right half pairings to work properly.
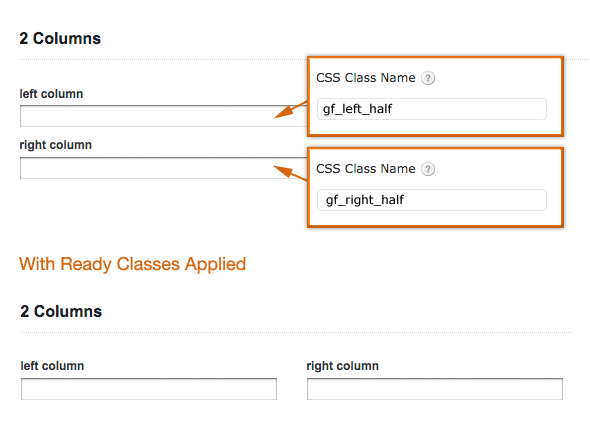
- gf_left_half
This places the field in the left column (left half) of a 2 column layout. This only works with the “top label” form layout option. - gf_right_half
This places the field in the left column (right half) of a 2 column layout. This only works with the “top label” form layout option.
To align two fields side by side (2 equal columns) you can add these classes. The two fields have to be adjacent to each other in the Form Builder. The gf_left_half class has to be added to the first field and the gf_right_half class to the second field.
Thirds (3 Columns)
Note: These only work with the “top label” form layout option and are intended to be used in left third/middle third/right third pairings to work properly.
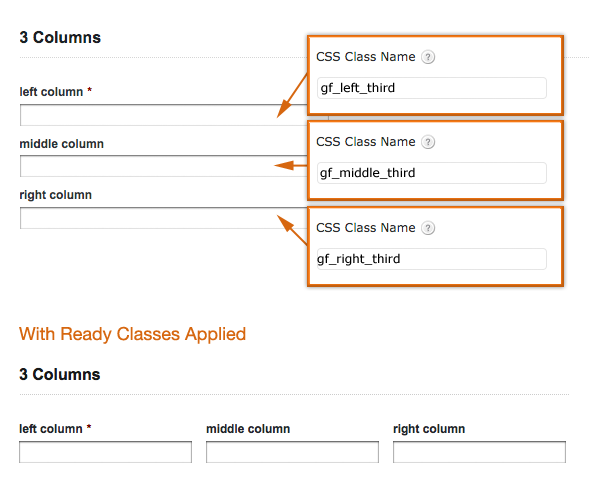
- gf_left_third
This places the field in the left column (left third) of a 3 column layout. This only works with the “top label” form layout option. - gf_middle_third
This places the field in the middle column (middle third) of a 3 column layout. This only works with the “top label” form layout option. - gf_right_third
This places the field in the right column (right third) of a 3 column layout. This only works with the “top label” form layout option.
To align three fields side by side (3 equal columns) you can add these classes. The three fields have to be adjacent to each other in the Form Builder. The gf_left_third class has to be added to the first field, the gf_middle_third class to the second field and the gf_right_third class to the third field.
Quarters (4 Columns)
Note: These only work with the “top label” form layout option and are intended to be used in left third/middle third/right third pairings to work properly.
- gf_first_quarter
This places the field in the first quarter of 4 column layout. This only works with the “top label” form layout option. - gf_second_quarter
This places the field in the second quarter of 4 column layout. This only works with the “top label” form layout option. - gf_third_quarter
This places the field in the third quarter of 4 column layout. This only works with the “top label” form layout option. - gf_fourth_quarter
This places the field in the fourth quarter of 4 column layout. This only works with the “top label” form layout option.
To align four fields side by side (4 equal columns) you can add these classes. The four fields have to be adjacent to each other in the Form Builder. The gf_first_quarter class has to be added to the first field, the gf_second_quarter class to the second field, the gf_third_quarter class to the third field, and the gf_fourth_quarter to the fourth field.
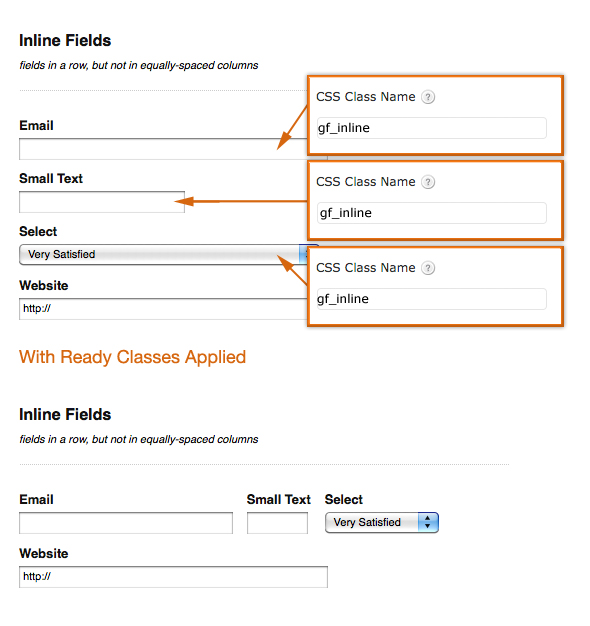
Inline (Fluid One Line)
- gf_inline
This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing.
List Classes
- gf_list_2col
This turns a multiple choice/checkbox list into an equally-spaced 2 column format. This only applies to multiple choice/checkbox lists and work with any of the form label position settings. - gf_list_3col
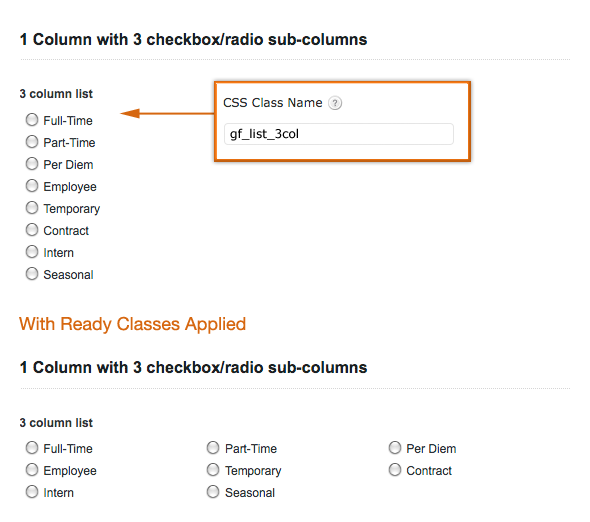
This turns a multiple choice/checkbox list into an equally-spaced 3 column format. This only applies to multiple choice/checkbox lists and work with any of the form label position settings.
- gf_list_4col
This turns a multiple choice/checkbox list into an equally-spaced 4 column format. This only applies to multiple choice/checkbox lists and work with any of the form label position settings. - gf_list_5col
This turns a multiple choice/checkbox list into an equally-spaced 5 column format. This only applies to multiple choice/checkbox lists and work with any of the form label position settings. - gf_list_inline
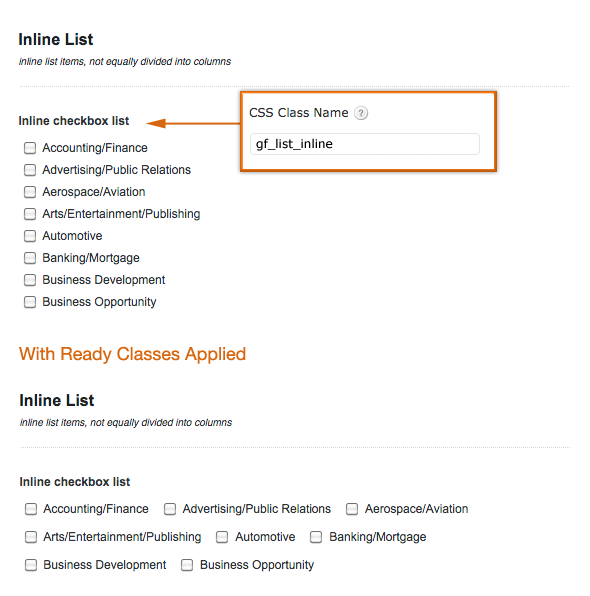
This turns a multiple choice/checkbox list into an inline horizontal list (not evenly spaced columns). This only applies to multiple choice/checkbox lists and work with any of the form label position settings.
- gf_list_height_25
This applies a 25px height value all multiple choice/checkbox items in that list. This can be useful to avoid “hanging floats” caused by list items of unequal height. This only applies to multiple choice/checkbox lists and work with any of the form label position settings. - gf_list_height_50
This applies a 50px height value all multiple choice/checkbox items in that list. This can be useful to avoid “hanging floats” caused by list items of unequal height. This only applies to multiple choice/checkbox lists and work with any of the form label position settings. - gf_list_height_75
This applies a 75px height value all multiple choice/checkbox items in that list. This can be useful to avoid “hanging floats” caused by list items of unequal height. This only applies to multiple choice/checkbox lists and work with any of the form label position settings. - gf_list_height_100
This applies a 100px height value all multiple choice/checkbox items in that list. This can be useful to avoid “hanging floats” caused by list items of unequal height. This only applies to multiple choice/checkbox lists and work with any of the form label position settings. - gf_list_height_125
This applies a 125px height value all multiple choice/checkbox items in that list. This can be useful to avoid “hanging floats” caused by list items of unequal height. This only applies to multiple choice/checkbox lists and work with any of the form label position settings. - gf_list_height_150
This applies a 150px height value all multiple choice/checkbox items in that list. This can be useful to avoid “hanging floats” caused by list items of unequal height. This only applies to multiple choice/checkbox lists and work with any of the form label position settings.
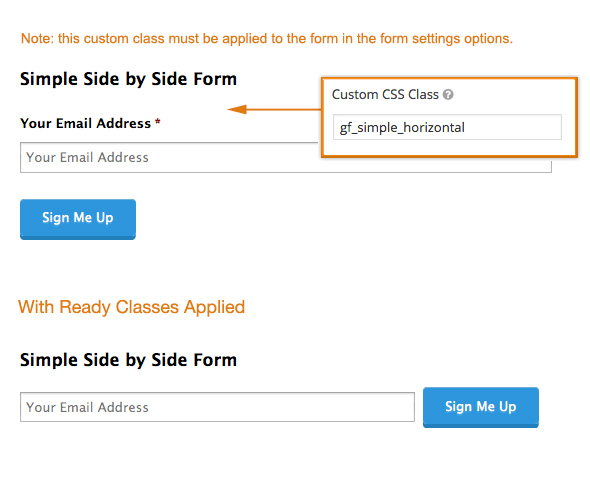
Horizontal Form Layout
- gf_simple_horizontal
Note: This only works with the “top label” form layout option. When added to “CSS Class Name” in your form settings will create a very simple horizontal form layout (think simple email address field and inline form button). The field label is hidden so using the placeholder option for the field is recommended. Please note that this works best on very simple, single input field types. Also, it works best if you set the input size to “large” in the field settings.
Other Classes
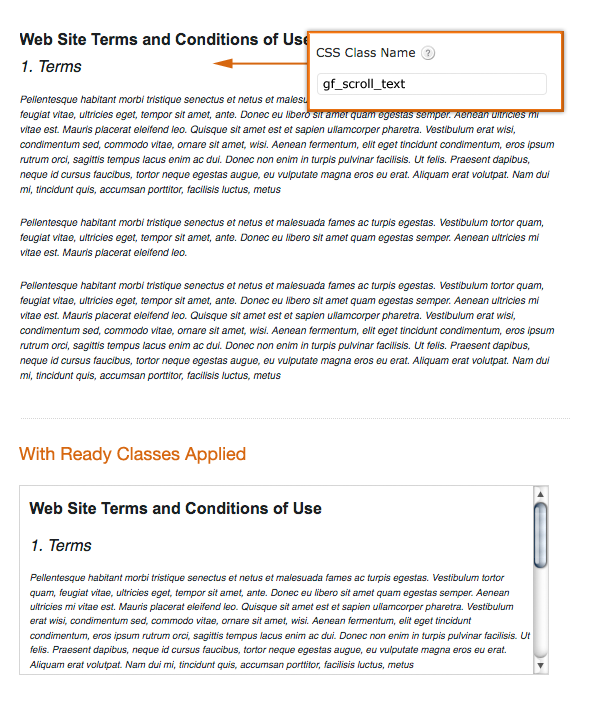
- gf_scroll_text
This converts a section break field into a box with a fixed height that will automatically show a scroll bar if there’s a large amount of text. This is useful if you’re wanting to show large amounts of content to the user, but don’t want to have to link to it or make the form very long to show it (Terms of Service Agreements, etc). This class only works on section breaks and works with any of the form label position settings.
- gf_hide_ampm
This hides the am/pm selector in the time field- this only hides the field on the form, not in the form entry table. This works with any of the form label position settings. - gf_hide_charleft
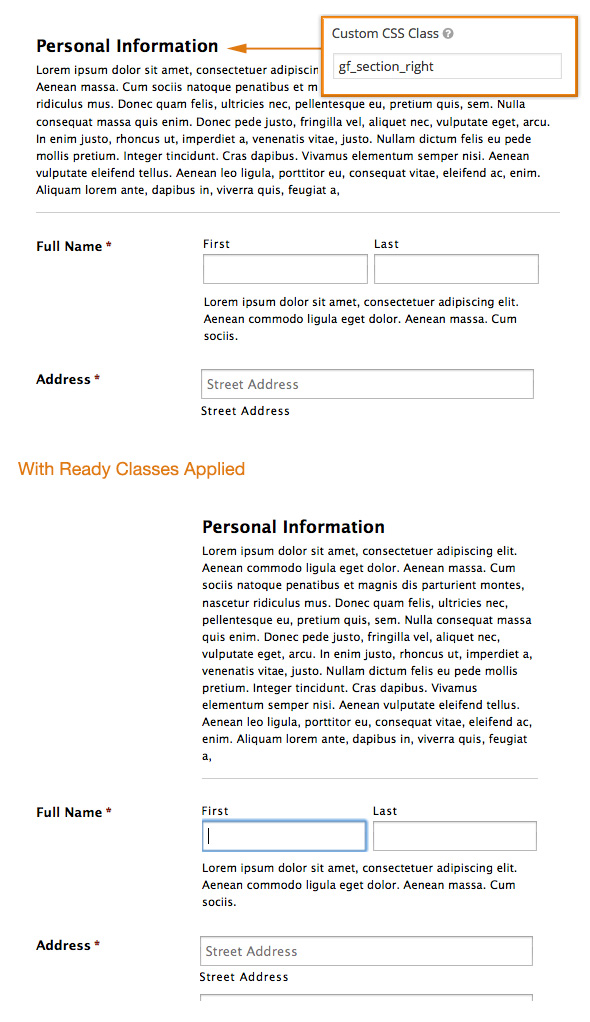
This hides the characters left counter beneath paragraph text fields when using the maximum characters option. This works with any of the form label position settings. - gf_section_right
when applied to the section break fields will align the section break right with the form fields if the left/right label form setting is selected.